Boş sepet
Sepette ürün yok.
Dükkana Dön

Dikkat çekici bir açılış sayfası ve bir profesyonelin kullanılması logo yapımcısı günümüzün dijital dünyasında çevrimiçi başarınız için çok önemlidir.
İster potansiyel müşteri yakalamaya çalışın, ister bir ürünü tanıtın, ister ilgi çekici bir mesaj iletin, açılış sayfanızın etkinliği çevrimiçi çabalarınızı başarıya ulaştırabilir veya bozabilir.
Ama tam olarak dikkat çekici olanı oluşturan şey Açılış sayfasıDikkat çeken ve ziyaretçileri ilgili müşterilere veya abonelere dönüştüren bir tasarımı nasıl tasarlayabilirsiniz?
Hadi bulalım!
Açılış sayfası nedir?
Web tasarımı dünyasında açılış sayfası, hikaye anlatımı için tuvaliniz, marka kişiliğini sergileme sahneniz ve sonuçları yönlendirmek için aracınızdır.
A açılış sayfası oluşturma aracı belirli bir amaçla tasarlanmıştır: ziyaretçileri önceden belirlenmiş bir eyleme yönlendiren bir açılış sayfası oluşturmak. Bu, ana web sitesindeki gezinmenin bir parçası değil, belirli bir amaç için hassas şekilde ayarlanmış bağımsız bir sayfadır. Bu hedef, olası satışları yakalamak, bir ürünü tanıtmak, web seminerine kaydolmak veya uygulama indirmeyi teşvik etmekten herhangi bir şey olabilir.
İşletme sahipleri olarak, bir açılış sayfasının güzelliğinin ve işlevselliğinin el ele gittiğini bilmelisiniz. Renkler, tipografi, görüntüler ve düzen aracılığıyla görsel bir senfoni yaratarak onu estetik açıdan hoş hale getirirken aynı zamanda kullanıcı dostu olmasını da sağlarsınız. Her pikselin, her beyaz alanın ve her öğenin bir amacı vardır; ziyaretçinin gözünü harekete geçirici mesaja (CTA) yönlendirmek.
Bir açılış sayfasını nasıl tasarlarsınız?
Açılış sayfasını tasarlamak yaratıcı ve stratejik bir süreçtir. İyi görünen ve ziyaretçilerin satın alma veya kaydolma gibi belirli bir şey yapmasına yardımcı olan bir web sayfası oluşturmakla ilgilidir.
kullanarak bir açılış sayfası oluşturabilirsiniz. WordPress sayfa oluşturucuİster sıfırdan ister hazır bir açılış sayfası şablonu.Açılış sayfası tasarlamaya yönelik basit bir kılavuzu burada bulabilirsiniz:
Hedefinizi tanımlayın
Açılış sayfanızın asıl amacını açıklayarak başlayın. Ziyaretçilerin ne yapmasını istiyorsunuz? Bir formu doldururken, satın alırken veya bir e-kitap indirirken net bir hedef önemlidir.
Hedef Kitlenizi Tanıyın
Hedef kitlenizin tercihlerini, sorunlu noktalarını ve ihtiyaçlarını anlayın. Tasarımınızı ve mesajlarınızı onlara uyacak şekilde uyarlayın. Hedef kitlenizi tanımak, hedef kitlenizi yükseltmenin harika bir yoludur kişisel markalaşma.
İlgi Çekici Bir Başlık Oluşturun
Teklifinizin değerini ileten net, dikkat çekici bir başlık oluşturun. Genellikle ziyaretçilerin gördüğü ilk şey budur, bu yüzden bunu dikkate alın.
Net bir Harekete Geçirici Mesajınız (CTA) olsun
Öne çıkan, göze çarpan bir CTA düğmesi tasarlayın. “Hemen Kaydolun”, “Başlayın” veya “Hemen Satın Alın” gibi eylem odaklı metinler kullanın. Görsel olarak farklı olduğundan ve bulunmasının kolay olduğundan emin olun.
Mobil Duyarlılık
Açılış sayfanızın masaüstü ve mobil cihazlarda iyi göründüğünden ve çalıştığından emin olun. Birçok kullanıcı akıllı telefonlarda geziniyor, bu nedenle mobil uyumluluk çok önemli. Bu yalnızca kullanıcı deneyimini geliştirmekle kalmaz, aynı zamanda arama motoru sıralamalarınızı da olumlu yönde etkiler. Açılış sayfanızın mobil duyarlılığından emin değilseniz web tasarım hizmetlerine danışmayı düşünün. Web sitelerini çeşitli cihazlar için optimize etme, tüm kullanıcılar için kusursuz ve görsel olarak çekici bir deneyim sağlama konusunda uzmandırlar.
İpucu: Logonuzu indirirken aşağıdaki özelliklere sahip olduğundan emin olun: doğru logo boyutu Hangi platformu kullanırsanız kullanın kalitesini korumak için.
İzleme ve Analitik
Uygulamak analiz araçları Kullanıcı davranışını, dönüşüm oranlarını ve diğer önemli ölçümleri izlemek için. Açılış sayfanızın performansını iyileştirmek için bu verileri kullanın.
Açılış sayfası tasarlarken dikkate alınması gereken unsurlar
Dönüştüren bir açılış sayfası tasarlamak, temel öğelere dikkatli bir şekilde dikkat edilmesini gerektirir. Başarılı bir açılış sayfası hazırlarken göz önünde bulundurulması gereken önemli faktörleri keşfedin.
Renk Düzeni ve Görsel Hiyerarşi
Markanızla uyumlu ve ziyaretçinin gözünü başlık ve harekete geçirici mesaj gibi en önemli öğelere yönlendiren bir renk şeması seçin. Öne çıkmalarını sağlamak için düğmeler ve önemli bilgiler için zıt renkler kullanın. Doğru renkleri kullanma hakkında daha fazla bilgiyi sitemizden öğrenebilirsiniz. renk psikolojisi Blog.
Tipografi
İlişkin yazı tipi seçimi, okunabilirliği artıran okunaklı yazı tiplerini seçin ve görsel bir hiyerarşi oluşturmak için farklı yazı tipi boyutları ve stilleri kullanın. Tipografi markanızın kimliğiyle tutarlı olmalıdır.
Boşluk (Negatif Boşluk)
Bol miktarda dahil edin Beyaz boşluk Dağınıklığı azaltmak ve genel kullanıcı deneyimini iyileştirmek için. İçeriğe ve CTA’ya dikkat çekmeye yardımcı olarak sayfayı görsel olarak daha çekici hale getirir.
Görseller ve Grafikler
Mesajınızı desteklemek için yüksek kaliteli, alakalı resimler, simgeler ve grafikler kullanın. Görsel içerik bir hikaye anlatabilir ve sayfayı daha ilgi çekici hale getirebilir.
Düzen ve İçerik Akışı
Ziyaretçileri başlıktan CTA’ya kadar yönlendirerek içeriği mantıksal olarak düzenleyin. Düzenin duyarlı olduğundan ve farklı ekran boyutlarına uyum sağlayarak masaüstü ve mobil cihazlarda kusursuz bir deneyim sağladığından emin olun.
5 Harika Açılış Sayfası Örneği
Etkili tasarım ve dönüşüm stratejilerini uygulama halinde sergileyen beş olağanüstü açılış sayfası örneğinden ilham ve içgörü keşfedin.
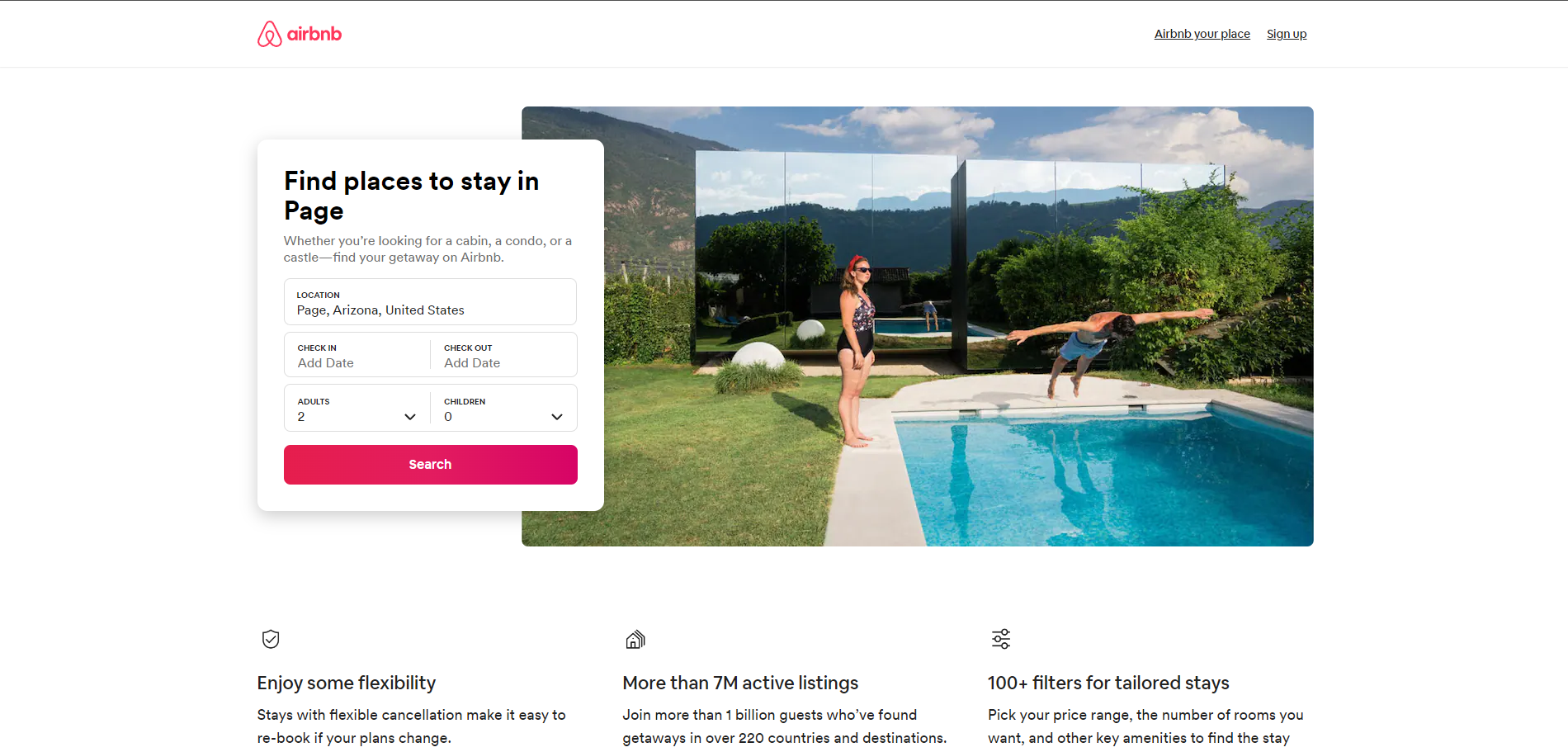
Airbnb

Airbnb’nin ev sahipliği açılış sayfası, ev sahibi olmak isteyenler veya ev sahibi olmak isteyenler için kapsamlı bir kaynak merkezidir. ev kiralama logoları. Mevcut ev sahiplerinin referansları, rehberlik amaçlı bilgilendirici makaleler ve konuma dayalı kazanç hesaplayıcı gibi ilgi çekici özellikler sunar.
Anlaşmayı imzalamak için başlıktaki canlı pembe bir Harekete Geçirici Mesaj düğmesi, dönüşüm sürecini basitleştirerek ziyaretçilerin barındırma işine dalmasını kolaylaştırır.
Wix

Wix’in açılış sayfası, ziyaretçileri sayfada sorunsuz bir şekilde yönlendiren büyüleyici bir dijital ilüstrasyona sahip görsel bir şaheserdir.
Sanatsallık, cömert beyaz alan ve net metinle mükemmel bir denge kurarak uyumlu ve sürükleyici bir kullanıcı deneyimi yaratıyor. Tasarım, kullanıcıları başlangıç için ana Harekete Geçirici Mesaja (CTA) zarif bir şekilde yönlendiren bir dağ zirvesi gibi önemli temas noktalarını ustaca vurguluyor.
Web etkileşiminde işlevsel ve estetik bir güç olarak tasarımın en önemli örneğidir.
ExpressVPN

ExpressVPN’in açılış sayfası, gezinme çubuğunun dikkat dağıtmasını ortadan kaldırarak basitliği benimser. Bu stratejik seçim, dikkatleri doğrudan birincil Harekete Geçirici Mesaja (CTA) yönlendiriyor.
Gezinme karşıtı bir duruş sergileyen ExpressVPN, dikkat dağıtıcı unsurları azaltmak ve ziyaretçilerin amaçlanan eyleme odaklanmasını sağlamak için açılış sayfası tasarımının en iyi uygulamasının altını çiziyor.
Bu yaklaşım, A/B testleri aracılığıyla doğrulanmıştır ve bu, gezinme bağlantılarının yokluğunun dönüşüm oranlarını etkili bir şekilde artırdığını göstermektedir.
Posta şempanzesi

MailChimp’in açılış sayfası, dikkat çekici güneşli sarı bir arka plana sahip, olağan tasarımından canlı bir şekilde ayrılıyor. Bu cesur seçim, önde gelen sitesinden farklı olmakla birlikte markanın kimliğine de sadık kalıyor. Arka plan rengi dikkatinizi çekerse, şuraya göz atın: sarı logolar markanız için burada.
Daha da öne çıkan şey, Harekete Geçirici Mesaj (CTA) düğmesinin stratejik yerleşimidir. Sayfayı aşağı kaydırdığınızda tutarlı “Kaydol” CTA’sının bir kez değil üç kez görünmesiyle MailChimp, müşterileri dönüştürmek için kullanılan bu ağ geçidinin her zaman ulaşılabilir olmasını sağlar.
Codeacademy

Codecademy’nin açılış sayfası hem metin hem de tasarım açısından sadeliğiyle parlıyor. Basit form yalnızca bir e-posta adresi ve şifre ister; ayrıca daha hızlı dönüşüm için LinkedIn, Facebook, GitHub veya Google Plus gibi çeşitli platformlarda oturum açma rahatlığı da vardır.
Bu açılış sayfasını gerçekten farklı kılan şey, gerçek hayattaki başarı öykülerini, referansları ve sosyal kanıtları sunmasıdır. Bu öğeler, hesap oluşturmadan önce daha fazla güvenceye ihtiyaç duyan ziyaretçiler için değerli bilgiler sunarak kodlama dünyasını özellikle yeni başlayanlar için daha ulaşılabilir hale getiriyor.
Codeacademy’ninki gibi iyi bir açılış sayfası ve mükemmel bir kodlama logosu İnsanlar çok kısa sürede dersleriniz için sıraya girecek!
Açılış Sayfanızı Bugün Tasarlayın!
Senin Açılış sayfası genellikle kullanıcıların markanızla ilk etkileşimidir. Bu sizin el sıkışmanız, ilk izleniminiz ve istediğiniz eylemlere açılan kapıdır. Bu makale, bir açılış sayfasını dönüşüm için güçlü bir araç haline getirmeye yönelik temel öğeler ve stratejiler konusunda size yol gösterdi.
Umarız bugünkü blogdan bir şeyler öğrenmişsinizdir. Bundan sonra ele almamızı istediğiniz konuyu yorum olarak belirtmeyi unutmayın!
BrandCrowd, markanızın görsel kimliğini yükseltmek ve onu kalabalık bir pazarda öne çıkarmak için tek elden çözümdür. Aşağıdakiler de dahil olmak üzere tasarım şablonu araçlarımızdan oluşan paketimizle TikTok Videoları, E-posta İmzaları, Posterlerve daha pek çok şeyle, profesyonel ve göz alıcı logoları ve markalama materyallerini zahmetsizce oluşturmanıza olanak sağlıyoruz.
Açılış sayfanıza bugün başlayın!
Tasarımlar hakkında daha fazlasını buradan okuyun:
DesignCrowd tarafından 31 Ekim 2023 Salı tarihinde yazıldı.
DesignCrowd, dünya çapındaki serbest grafik tasarımcılara ve tasarım stüdyolarına erişim sağlayarak logo, web sitesi, baskı ve grafik tasarım hizmetleri sağlayan çevrimiçi bir pazar yeridir.



