Boş sepet
Sepette ürün yok.
Dükkana Dön

Bu derste süper kötü Megamind’ın bir vektör çizimini oluşturacağız. Bununla birlikte, bir tasarımın izleyicinin tepkisini SİZİN istediğiniz şekilde değiştirmek için ihtiyaç duyduğu “gizli” teknik detayları nasıl gözlemleyeceğinizi öğreneceksiniz. Megamind’ın nasıl çizileceğinin yanı sıra,
Nasıl yapılacağını öğreneceksiniz:
– çizime başlamadan önce tasarımın genel bir analizini yapın
– profesyonel bir görünümle doğru taslaklar oluşturun
– çalışmanızı katmanlar halinde düzenleyin
– daha iyi bir görünüm için renk tonlarını ayarlayın
– vektör maskeleri kullanın
Zorluk: Orta seviye
Tamamlanma süresi: 1-2 saat
Aletler: İllüstratör CS3
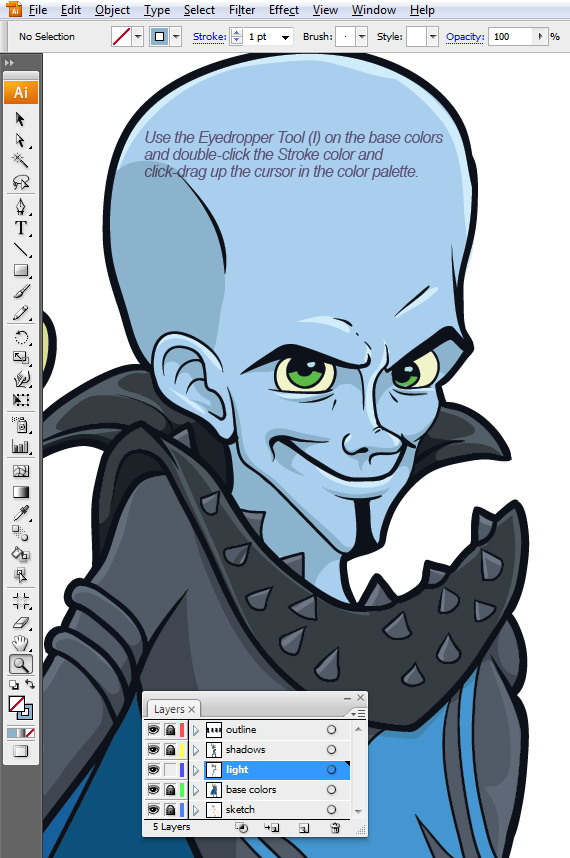
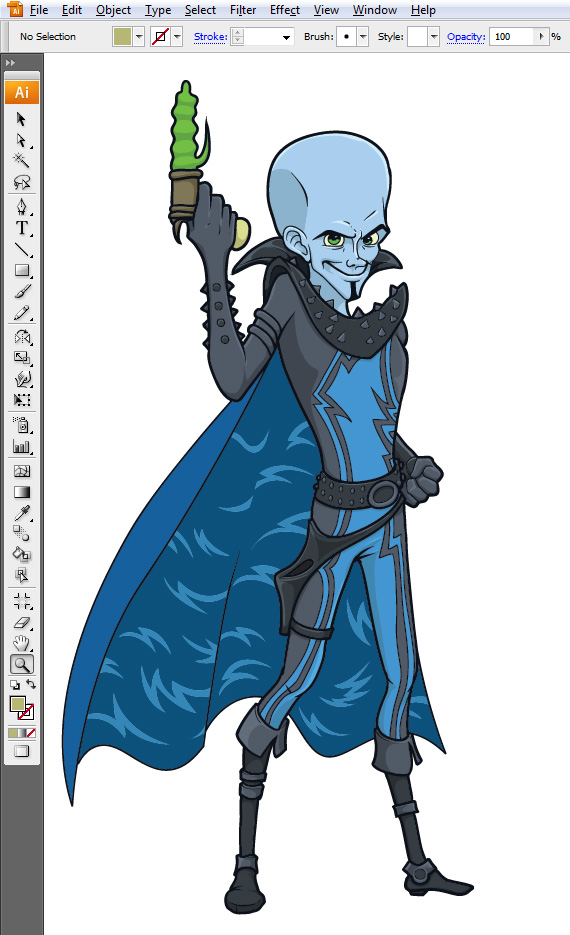
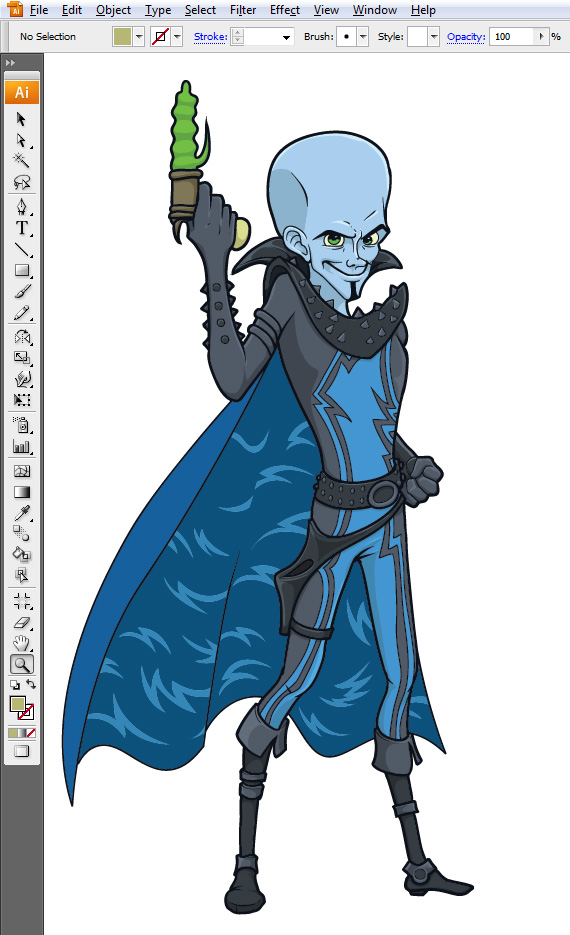
Süper Kötü Megamind’ın Son Görüntüsü


Megamind’ı Çizmek İçin İhtiyacınız Olan Kaynaklar:
– kalem, kağıt, grafik tablet
– favori müzik çalma listesi
Öncelikle kendinizi rahat ettirin. Dış etkenlerden, masanızın dağınıklığından, düşüncelerinizden etkilenmemeniz önemli. Zihninizi diğer endişelerden arındırın. Şimdi başlayalım!
İnternetten birkaç poster alın veya filmin bazı fragmanlarını izleyin ve karakterin nasıl göründüğüne dair bir fikir edinin.
Oranları gözlemleyin ve neden böyle tasarlandığını anlamaya çalışın ve bunları yazın.
Çıkış yapmak: 2D Karakter Çizimi Eğitimi
Megamind’ın Özellikleri:
– Büyük kafa ve sıska gövde – Kafanın çok daha büyük görünmesini sağlar
– küçük sakalla güçlendirilmiş kavisli burun köprüsü ve keskin çene – karakterin kendine tam olarak güvenmediğini gösteriyor ve vücudunun sıska görünümünü daha da güçlendiriyor.
– diğer kötü adamların aksine nispeten büyük gözler – karakterin aslında nazik ve girişken olduğunu gösteriyor. Gözler ruhun aynası olarak kabul edilir ve onları tamamen açık görebilmek açık bir kitap okumak gibidir, ne düşündüğünü anlayabilirsiniz.
Mesela Batman’den Joker’i ele alalım. Gözleri siyahla çevrelenmiştir, bu da karakterin psikotik görünmesini sağlar ve aynı zamanda gözlerin daha küçük ve aldatıcı görünmesini sağlar, dolayısıyla karakter daha öngörülemez ve tehlikelidir.
– dar takım elbise – daha bol kıyafetler kullanmak (uzun bir palto gibi) karakterin daha iri ve daha heybetli görünmesini sağlar, ancak lateks hiçbir vücut özelliğini hiçbir şekilde gizlemez – karakterin zayıflığını daha da vurgulamak için en iyi seçim.
– parlak mavi pelerin – koyu gri takım elbiseyle büyük bir tezat oluşturuyor, bu yüzden onun sıska olduğunu her açıdan görebilirsiniz.
Çıkış: 5 En Son Grafik Tasarım Teknikleri
Peki Neden Bütün Bu Zayıflık?
Her şeyi tek başına yapmak yerine “planı olan adam” olduğunu öne sürerek büyük kafası üzerinde bir odak noktası oluşturmak.
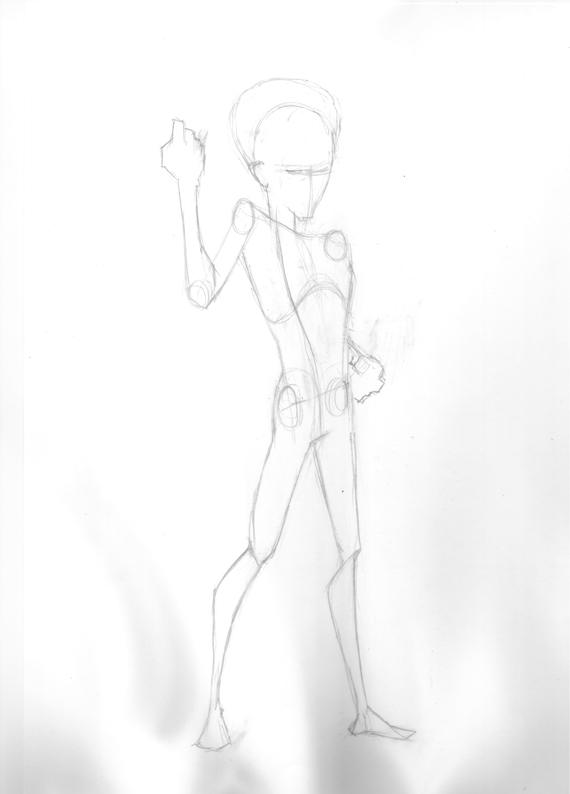
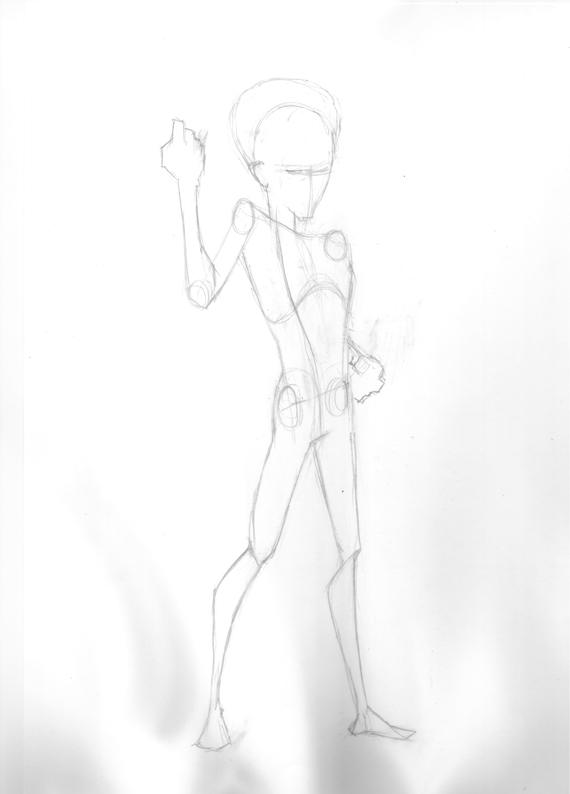
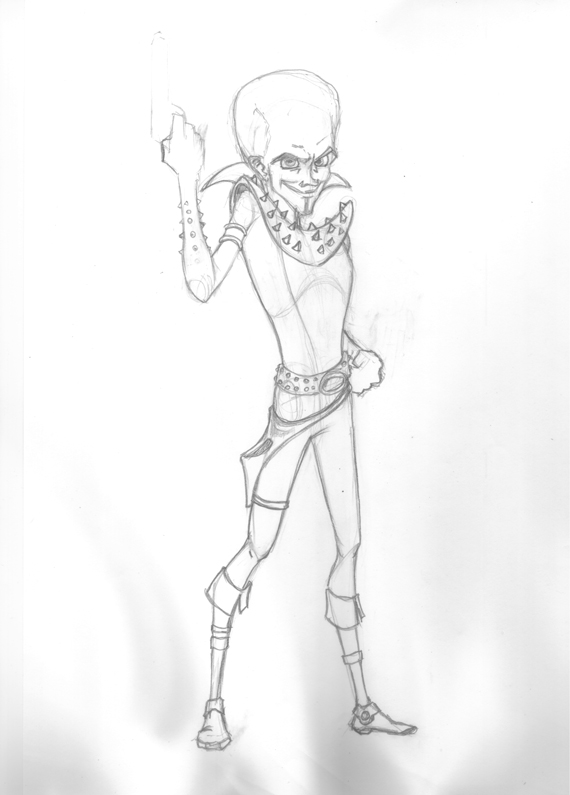
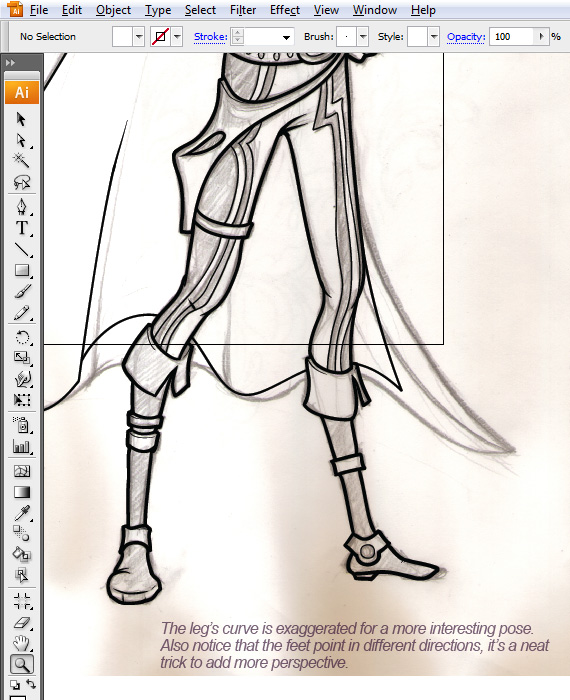
Şimdi kalem çalışmamıza başlayalım! Orantıları kabaca koruyan bir pozla başladım. Şimdikinden çok daha dağınıktı, biraz temizlemem gerekiyordu. İlk denemede almak, birden fazla satır kullanmak ve hangisinin en iyi göründüğüne bakmak, ardından diğerlerini temizlemek zorunlu değildir.


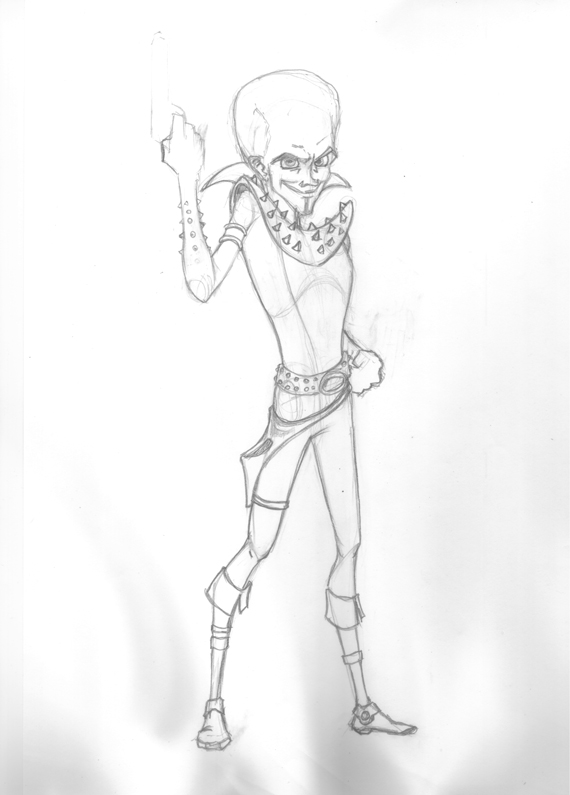
Pozun bazı ayrıntılarını oluşturmaya başladım: yüz, vücut ve bazı kıyafetler.




Artık taslağımız hazır olduğuna göre vektöre dönüştürelim.
Çıkış yapmak: 20 Ücretsiz Estetik Desen
Illustrator’da Megamind Nasıl Çizilir
ADIM 1: Yeni bir belge oluşturun
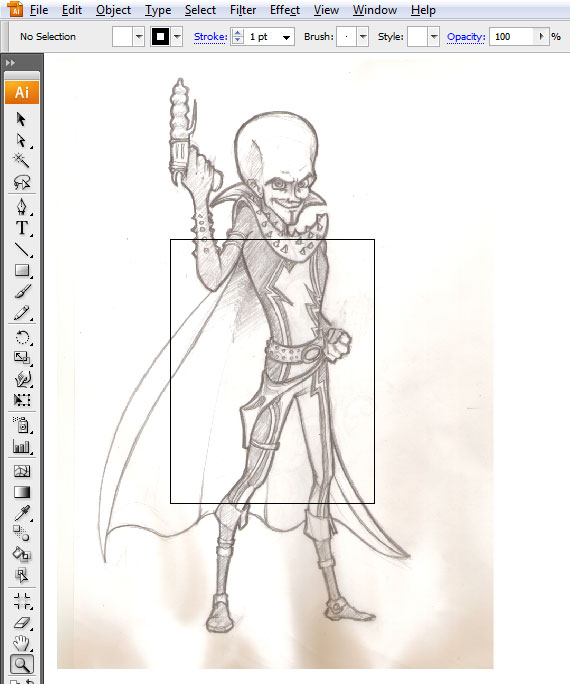
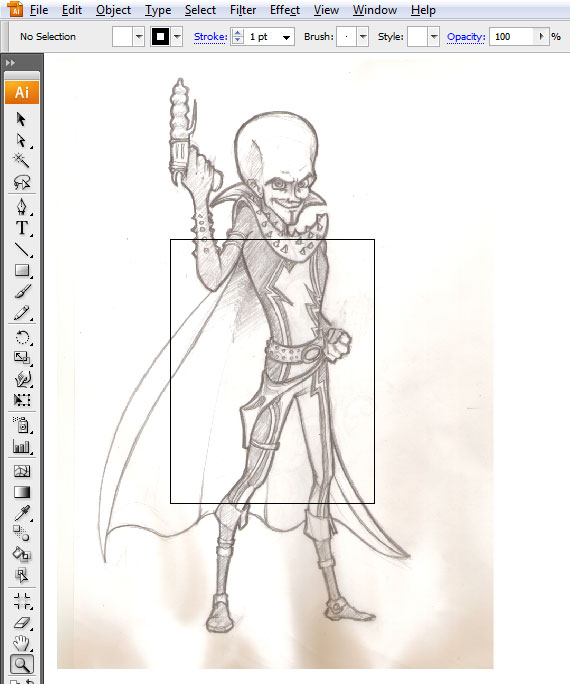
Illustrator’ı açın ve Letter formatında yeni bir belge oluşturun (Dosya > Yeni…) ve çizimi tıklayıp tuvalimize sürükleyin. Seçim Aracını (V) alın ve büyütün. Oranları korumak için sürüklerken SHIFT tuşunu basılı tutun.


Çıkış yapmak: Taranan Görüntülerden Beyaz Arka Plan Nasıl Kaldırılır
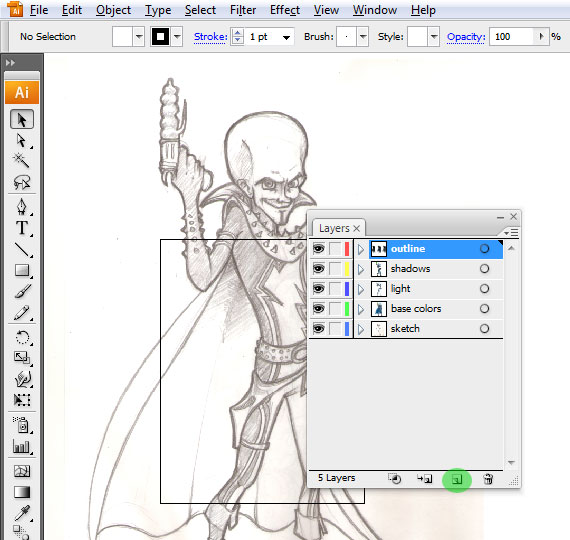
ADIM 2 Yeni katman oluşturun
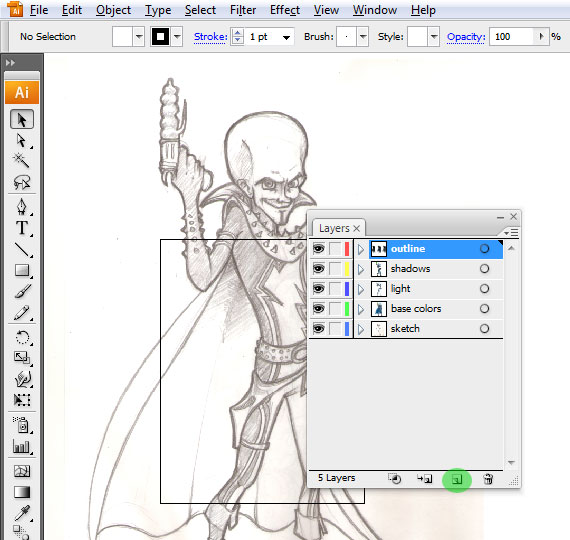
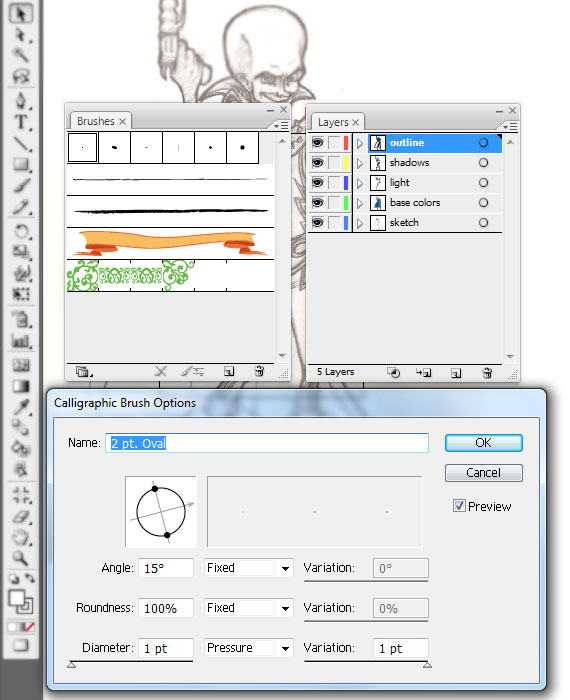
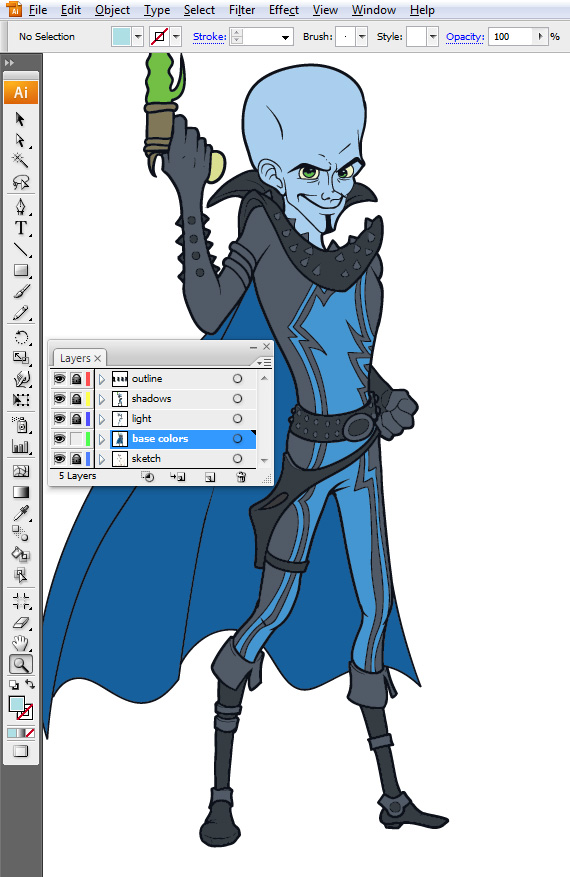
Katmanlar paletinde (F7), “Katman 1” etiketine çift tıklayın ve etiketin adını “çizim” olarak değiştirin. Daha sonra “Yeni Katman Oluştur”a tıklayın ve aşağıda gösterilen katmanları oluşturun.


Çıkış yapmak: Yaratıcı Hayvan Logo Tasarımları
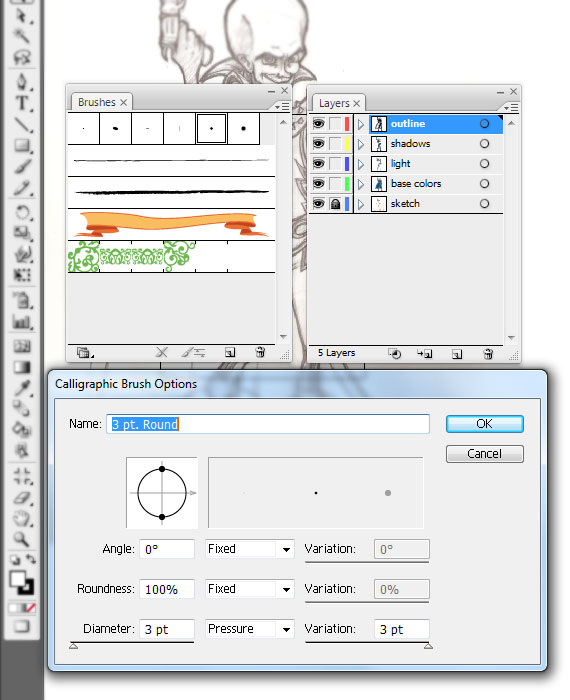
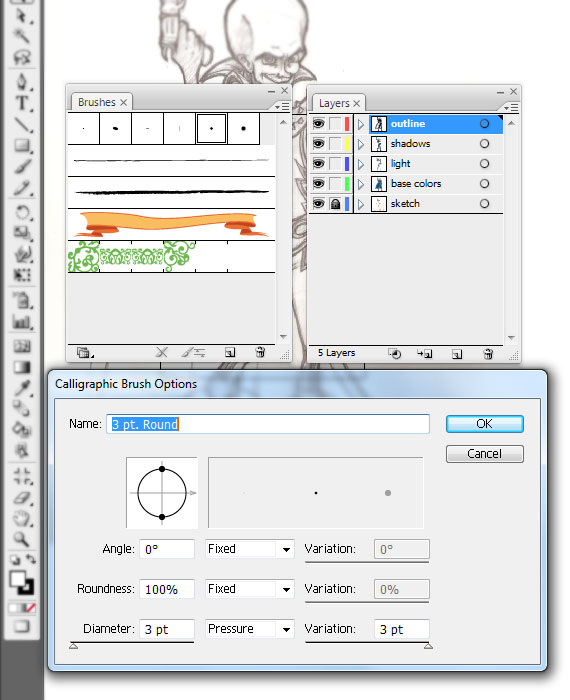
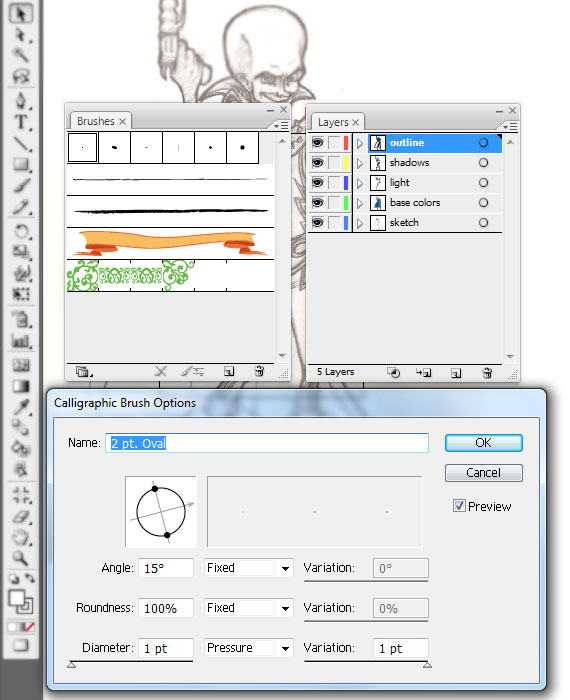
ADIM 3: Tüm katmanları kilitleyin
“Anahat” dışındaki tüm katmanları kilitleyin. Fırçalar paletine (F5) gidin, bir fırçayı çift tıklayın ve aşağıdaki ayarı kullanın. Daha sonra başka bir fırçaya çift tıklayın ve aşağıdaki ayarları kullanın.




Çıkış yapmak: Photoshop ile 3D Metin Nasıl Oluşturulur
ADIM 4: Fırça aracını kullanın
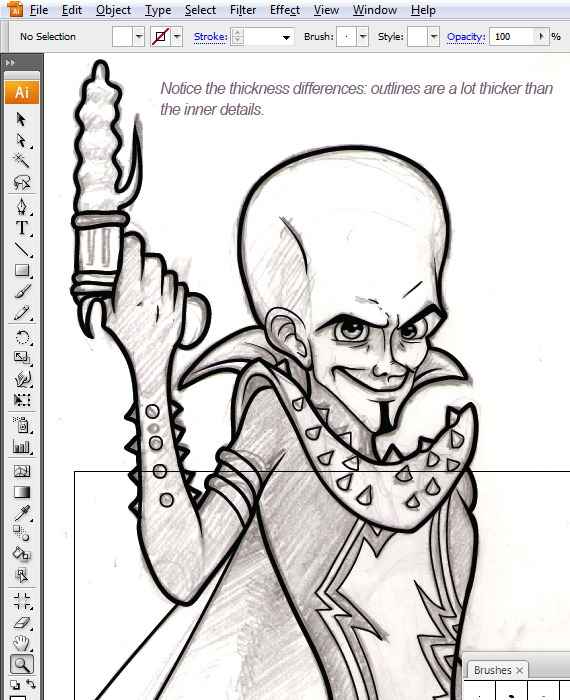
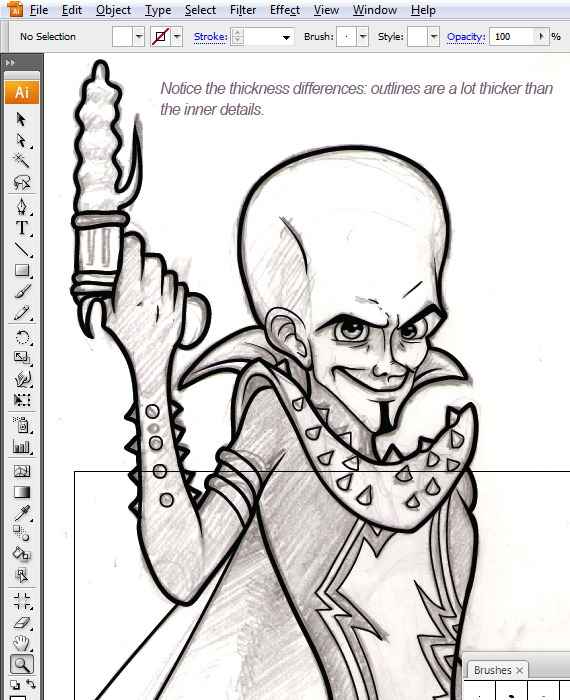
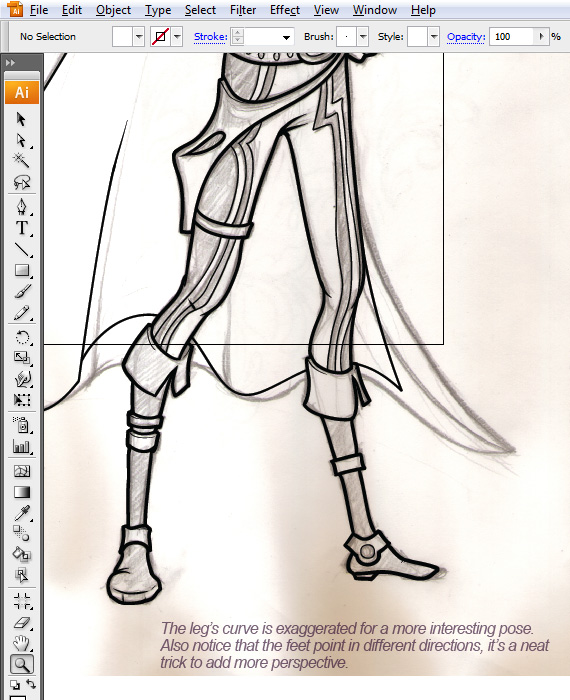
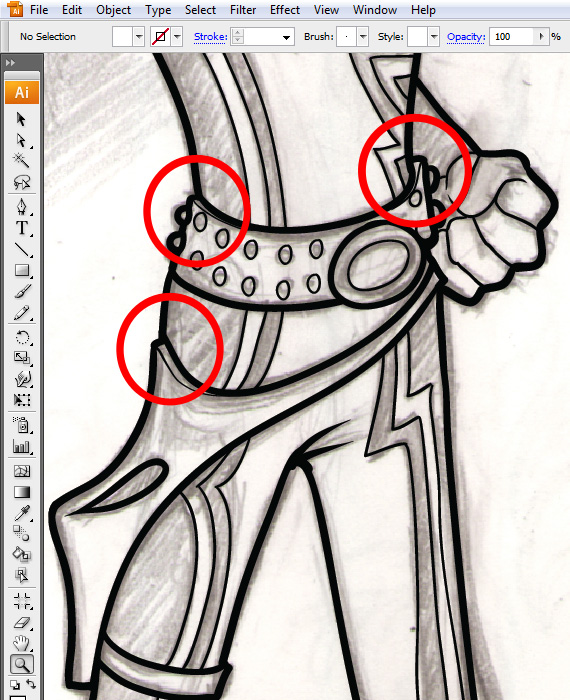
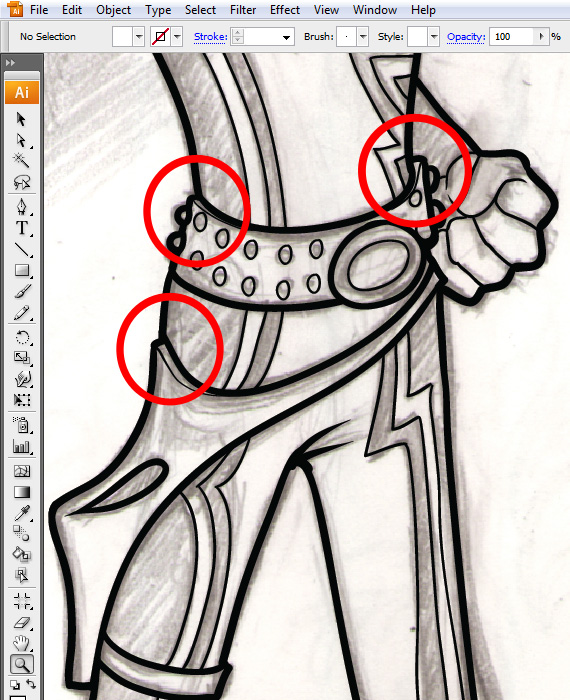
Fırça Aracını (B) alın, ilk fırçayı seçin ve karakterin ana hatlarını çizin. Daha sonra ikinci fırçayı seçin ve daha küçük ayrıntıları çizin: gözler, göz kapakları, burun, ağız ve giysisinin bazı kısımları. Kıyafetine kalınlık eklediğime dikkat edin.






Çıkış yapmak: 160+ Kar Kaplaması Paketi
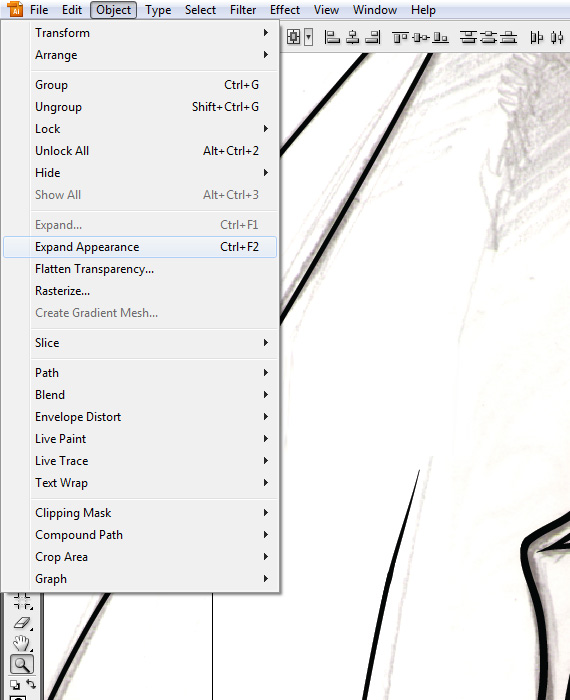
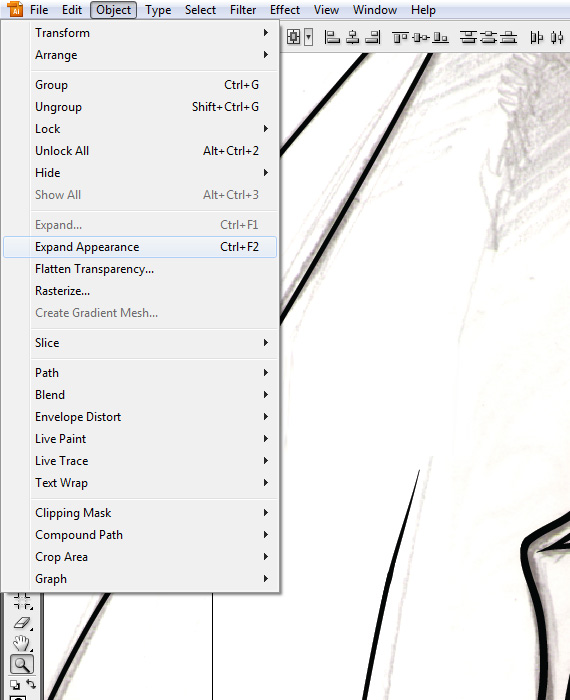
ADIM 5: Görünümü genişletin
Tüm resimleri seçin (CTRL+A) ve Nesne > Görünümü Genişlet’e gidin, ardından Nesne > Yol > Temizle’ye gidin.




Çıkış yapmak: Ücretsiz Parıltılı Arka Planlar
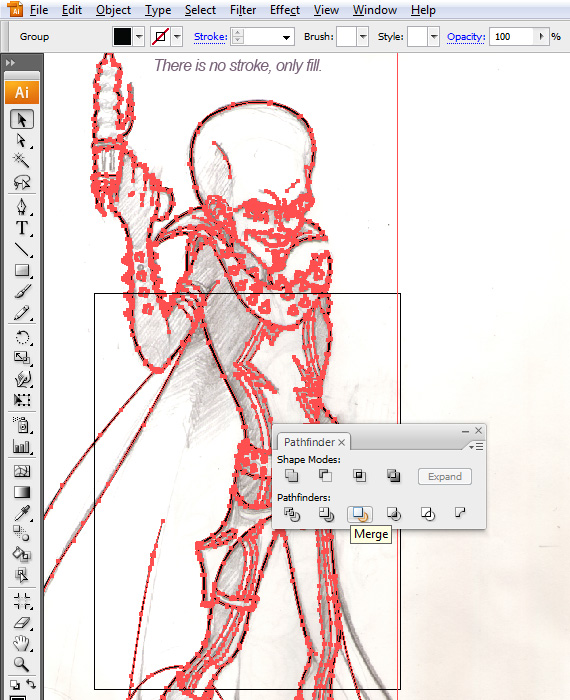
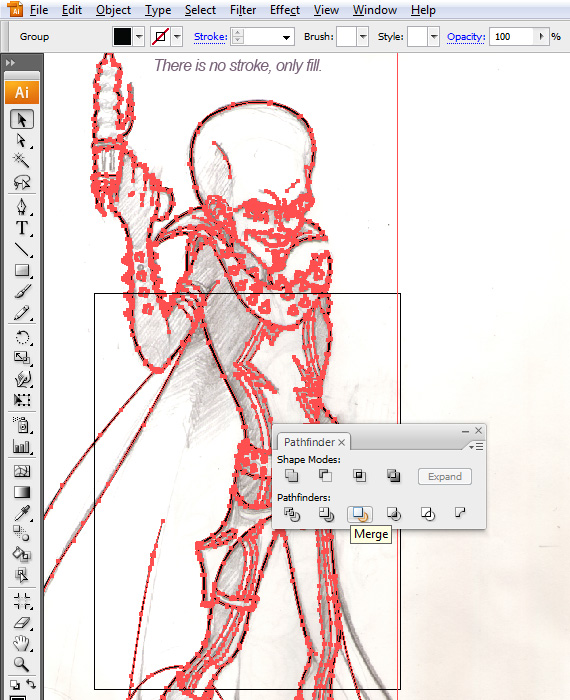
ADIM 6: Yol Bulucu aracını kullanın
Tüm resimleri seçin, Yol Bulucu penceresine gidin (Pencere > Yol Bulucu) ve “Birleştir” düğmesini tıklayın.


Çıkış yapmak: Ücretsiz Kalp SVG’leri
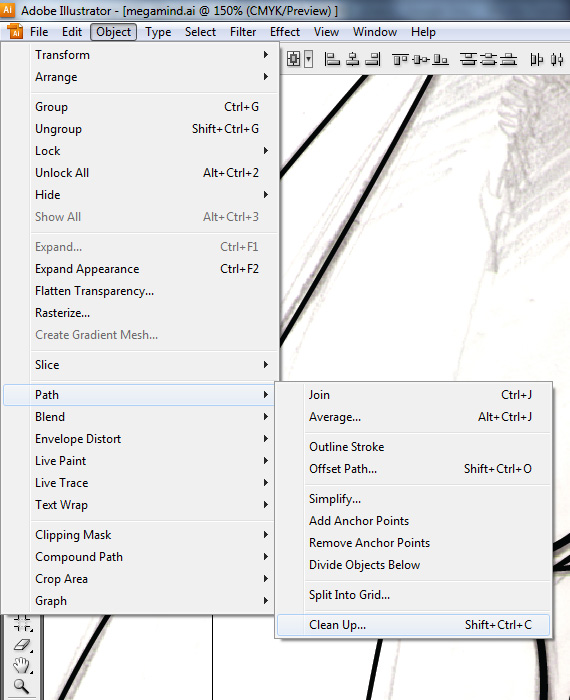
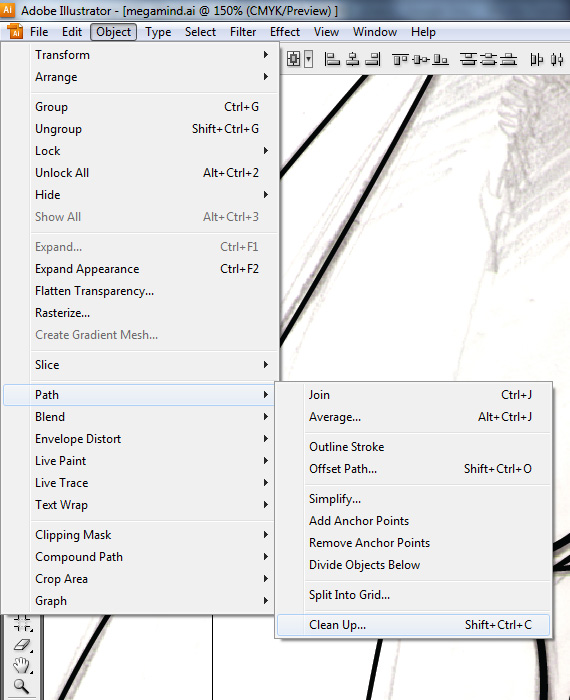
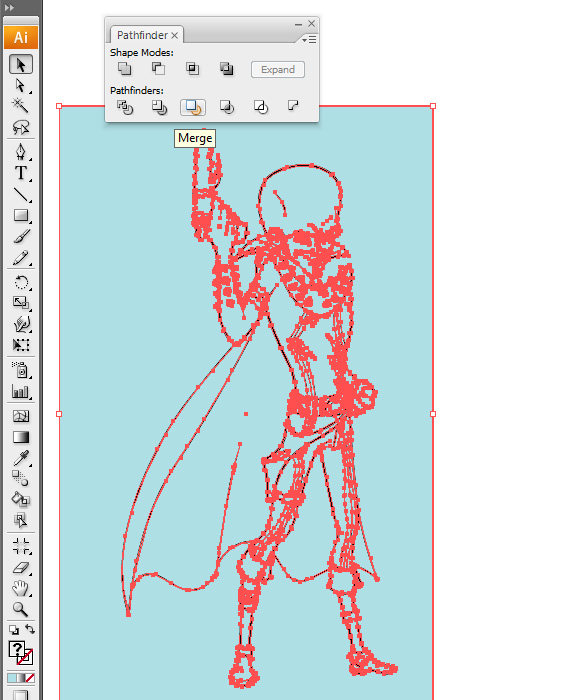
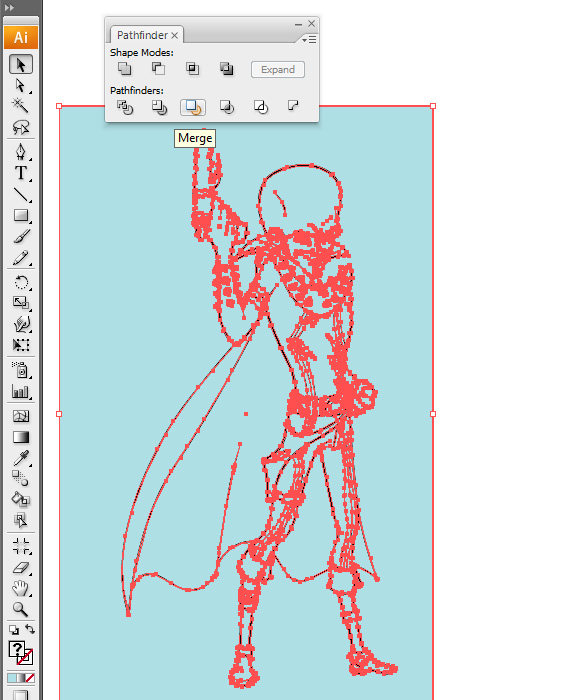
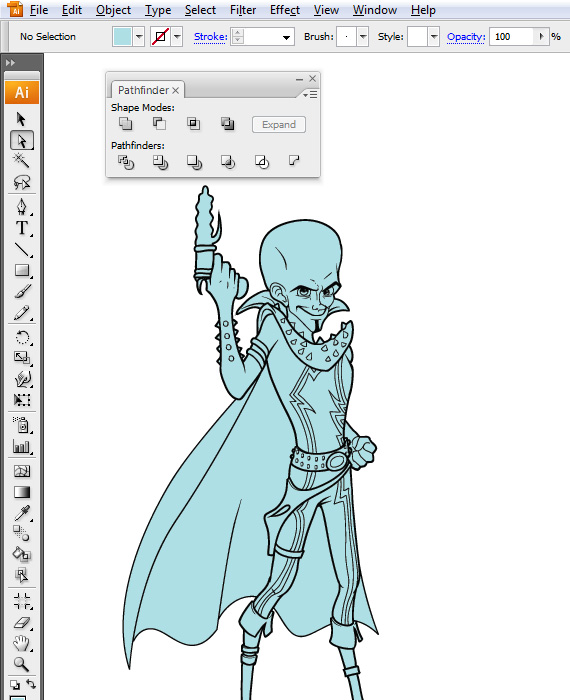
ADIM 7: Yol Bulucu aracını kullanarak birleştirme
Dikdörtgen Aracını (M) alın ve tüm dış hat boyunca açık mavi bir dikdörtgen çizin ve CTRL+SHIFT+ tuşlarına basın.[ to send it to back. Select all artwork (CTRL+A) and hit the “Merge” button again in the Pathfinder window. Then grab the Direct Selection Tool (A), select the extra color and hit Delete.
Check out: Build Your Own Characters Kit




Check Out: 54 Free Premium Typography Elements
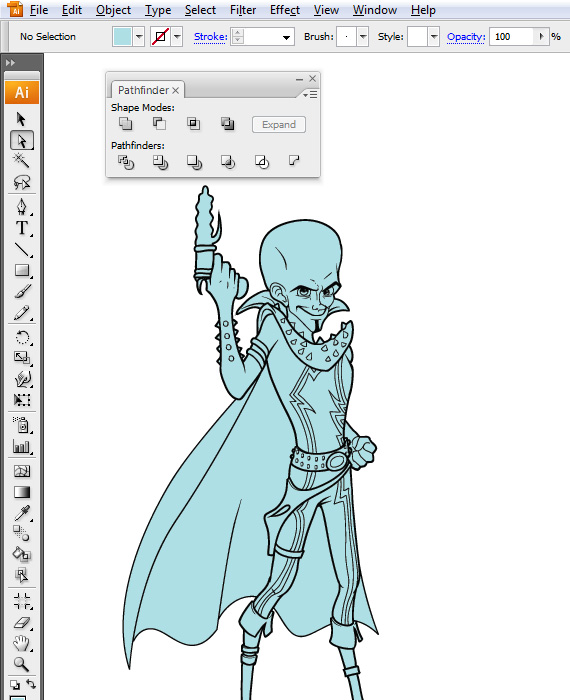
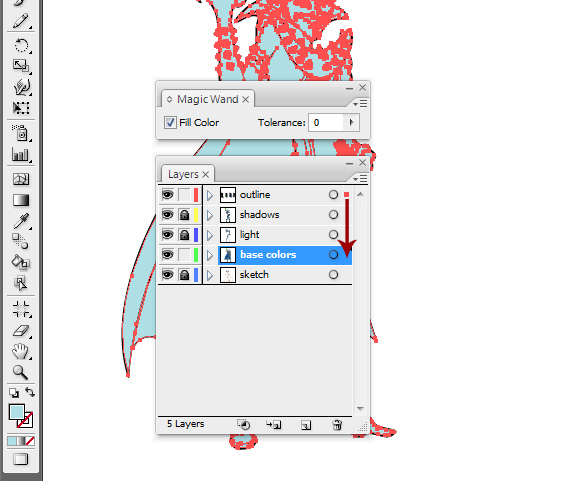
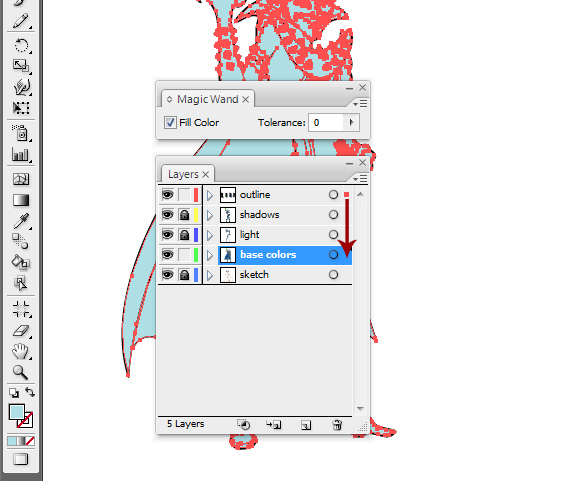
STEP 8: Use Magic Wand Tool
Grab the Magic Wand Tool (Y), hit Enter, set Tolerance to 0%, select the fill of the character, unlock the “base colors” layer and click-drag the small square onto that layer. Then lock the “outline” layer.


Check Out: 20 Free Fun Fonts
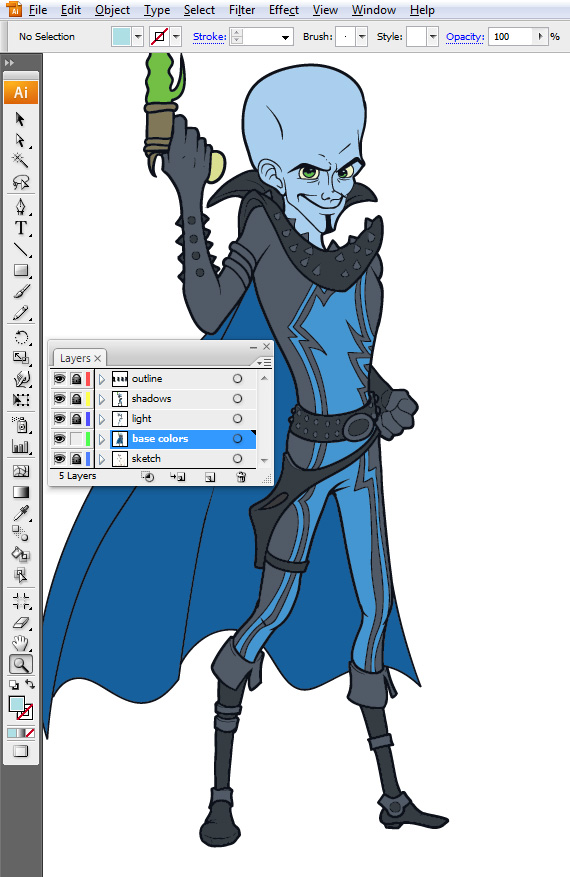
STEP 9: Use Direct Selection Tool
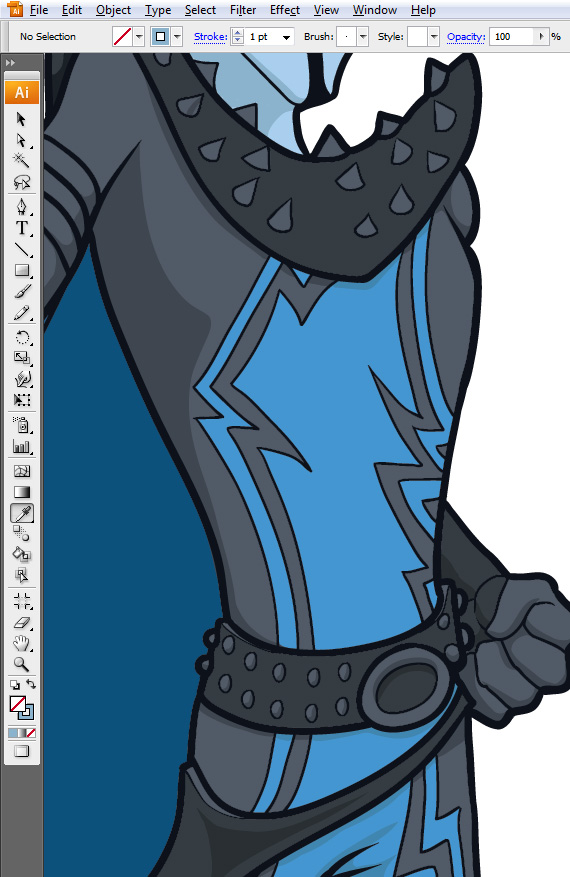
Grab the Direct Selection Tool (A) and select each piece of color and recolor it.


Check Out: Free Doodle Icons Vectors
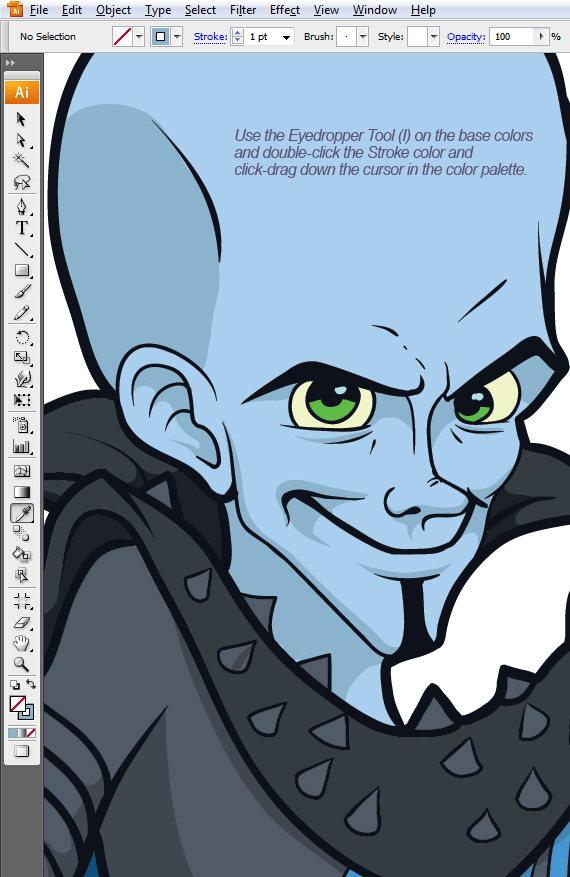
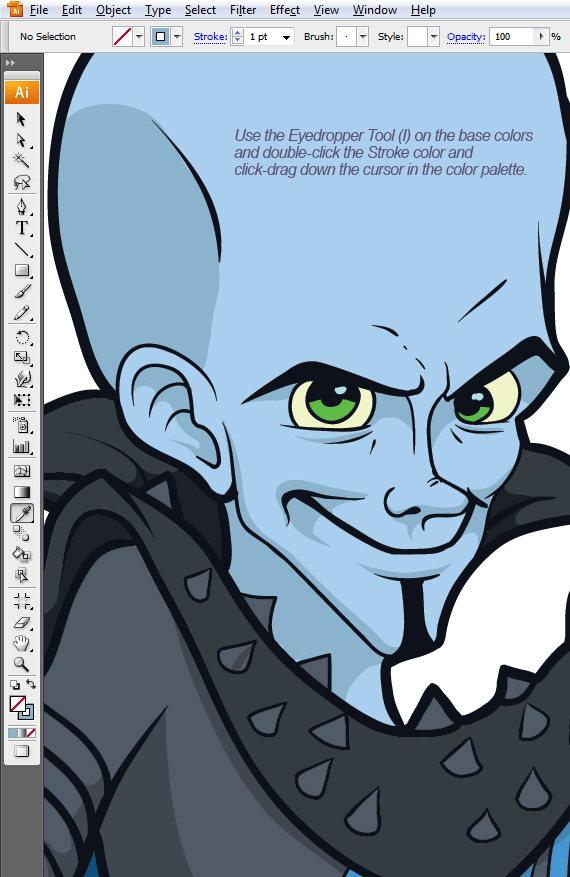
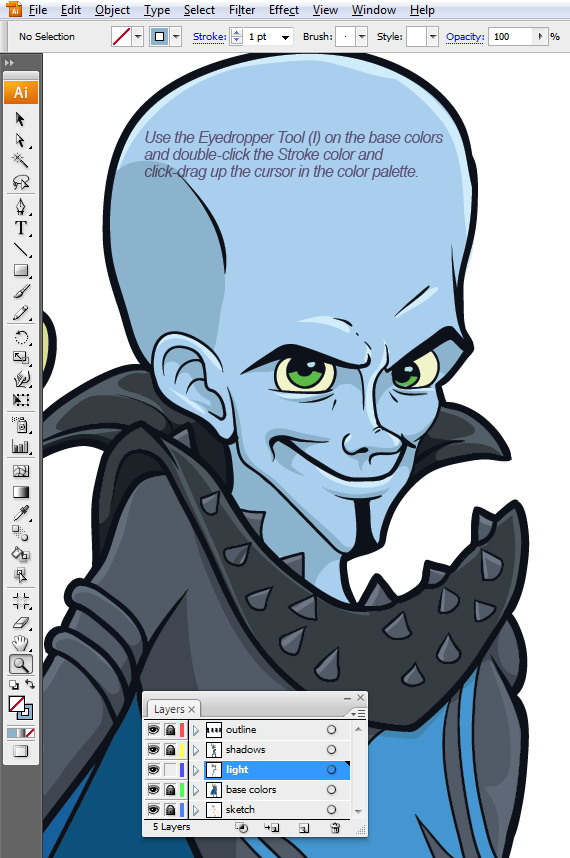
STEP 10: Use Eye Dropper Tool
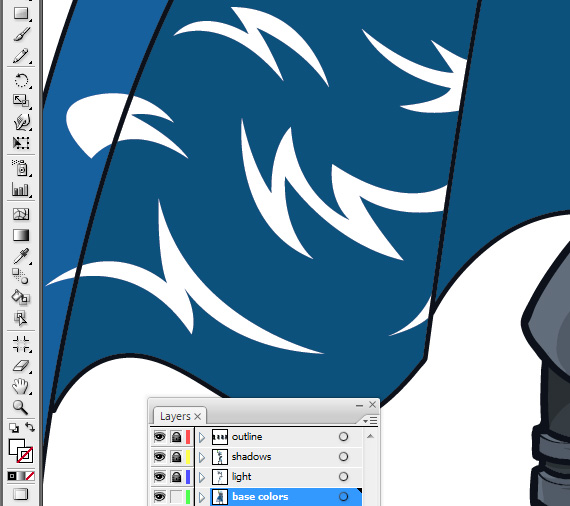
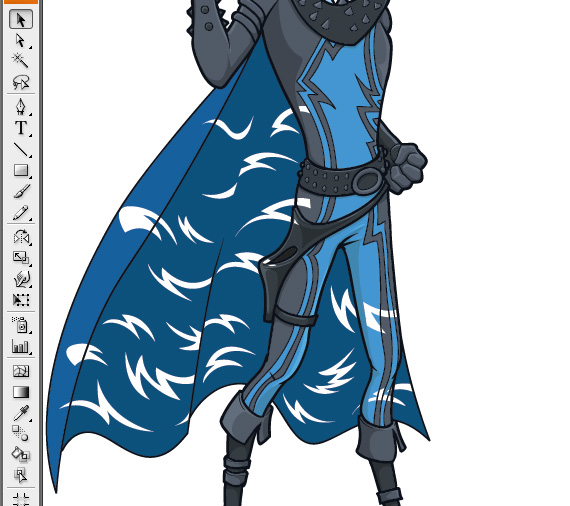
Lock the “base colors” layer and unlock “shadows”. Grab the Eyedropper Tool (I), click on the color of the head, hit SHIFT+X and grab the Brush Tool (B). Double-click the Fill color and make it a bit darker. Hit OK and paint the shadows of the head. You can go over the outline, but not beyond it.






Check Out: Free Premium Design Resources
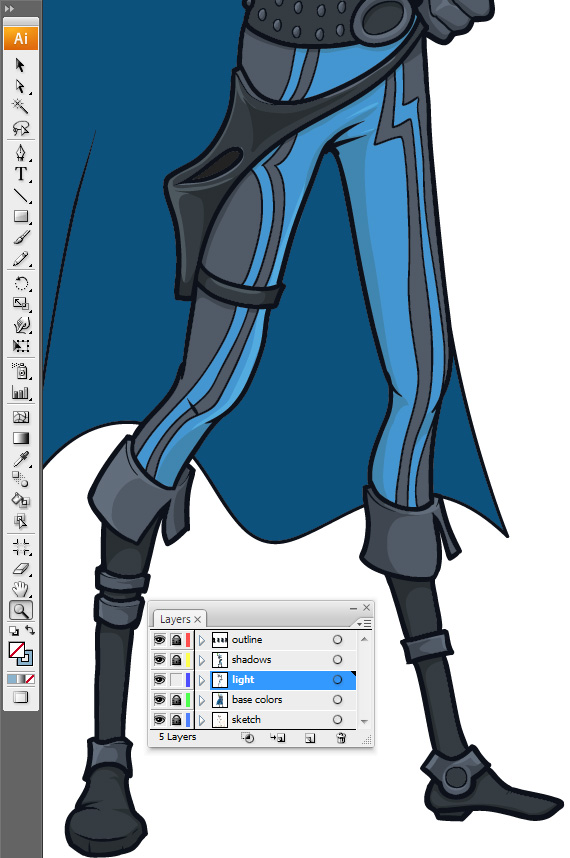
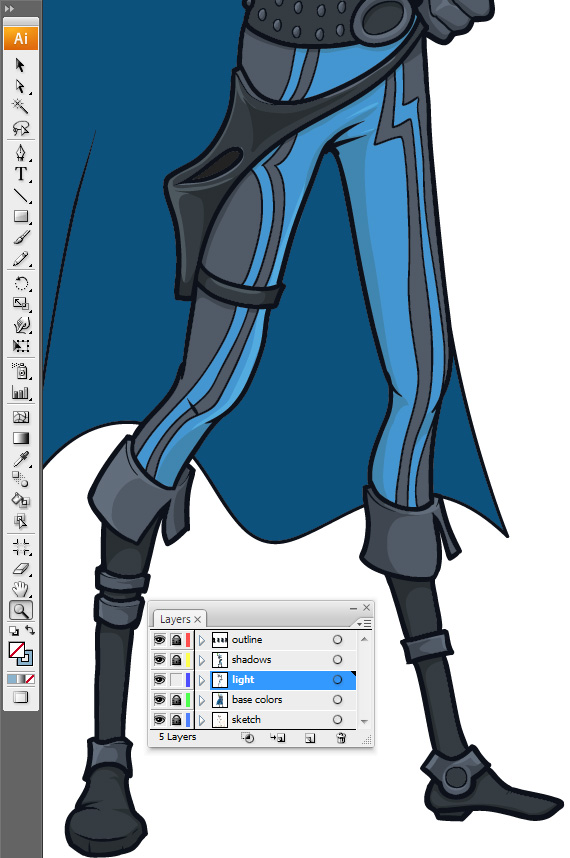
STEP 11: Make the color light
Do the same for the lights, but make the color lighter and paint them on the “lights” layer.






Check Out: Free Metal Textures
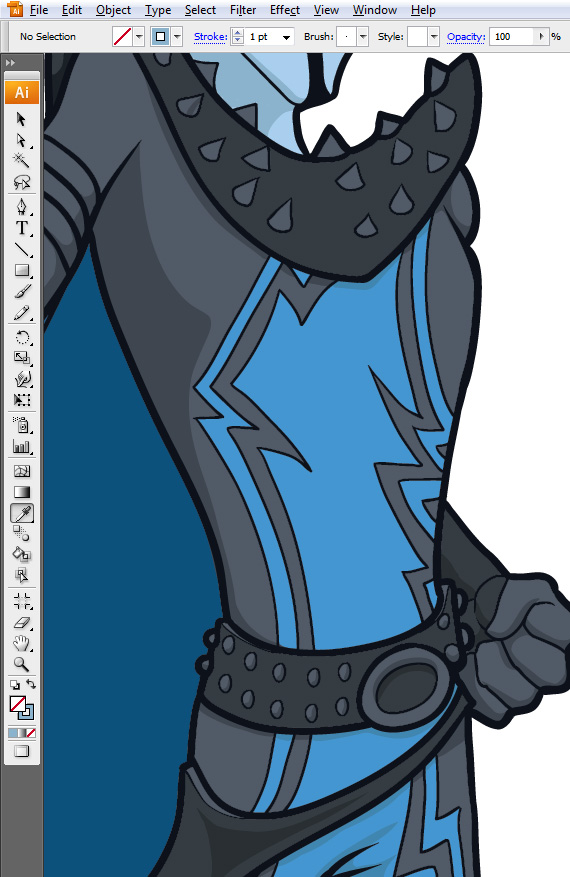
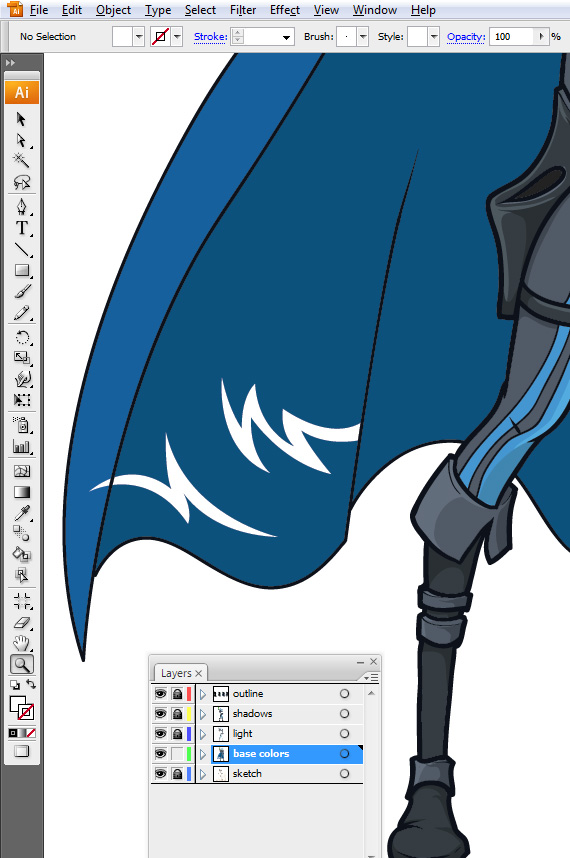
STEP 12: Grab Path Tool
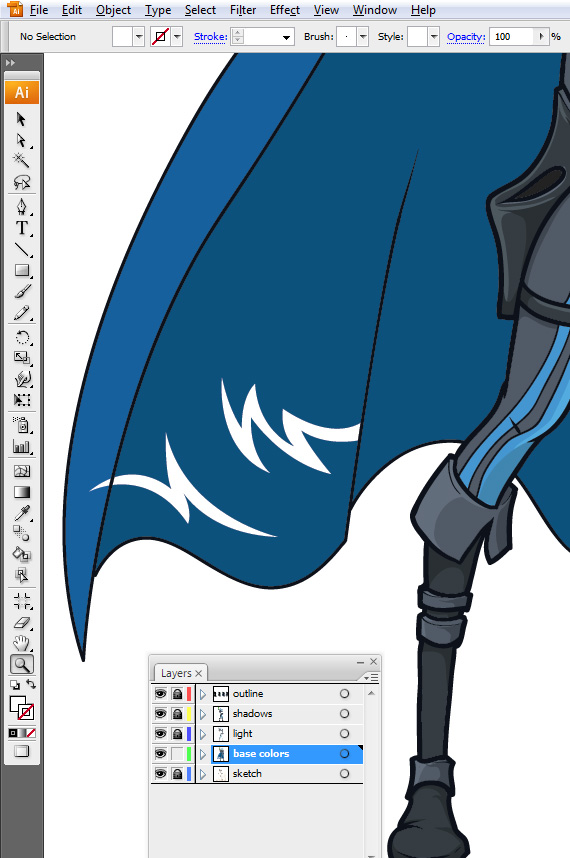
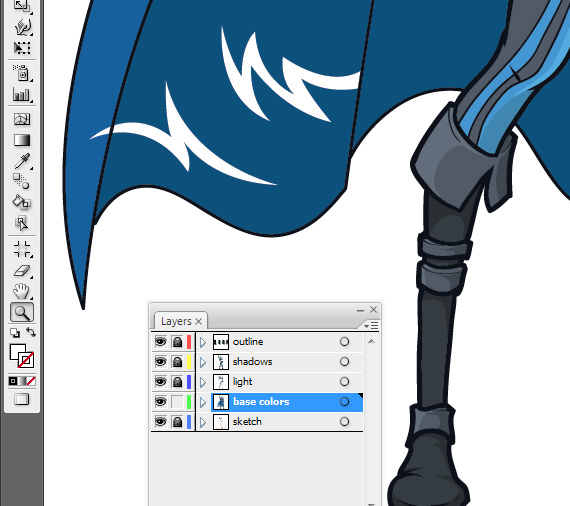
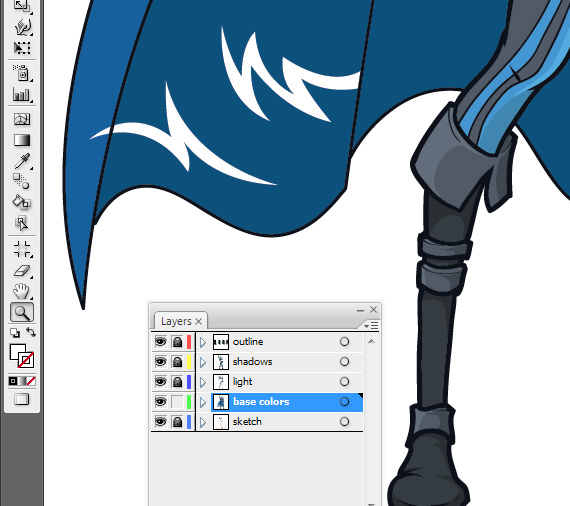
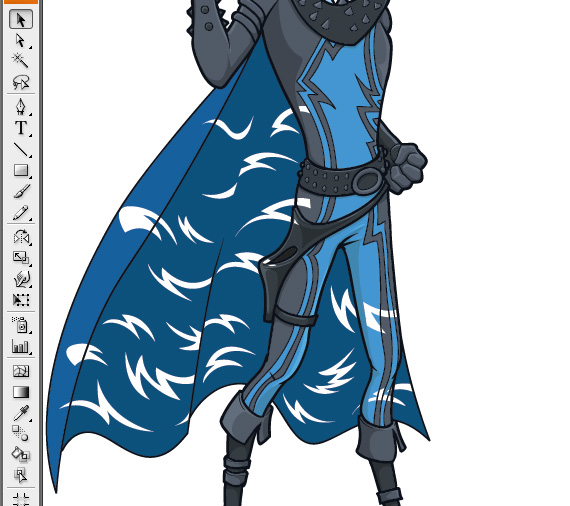
Unlock the “base colors” layer, grab the Path Tool (P) and draw some lightning shapes, but following the “3D” shape of the cape.


Check Out: 10 High-Resolution Textures & Patterns
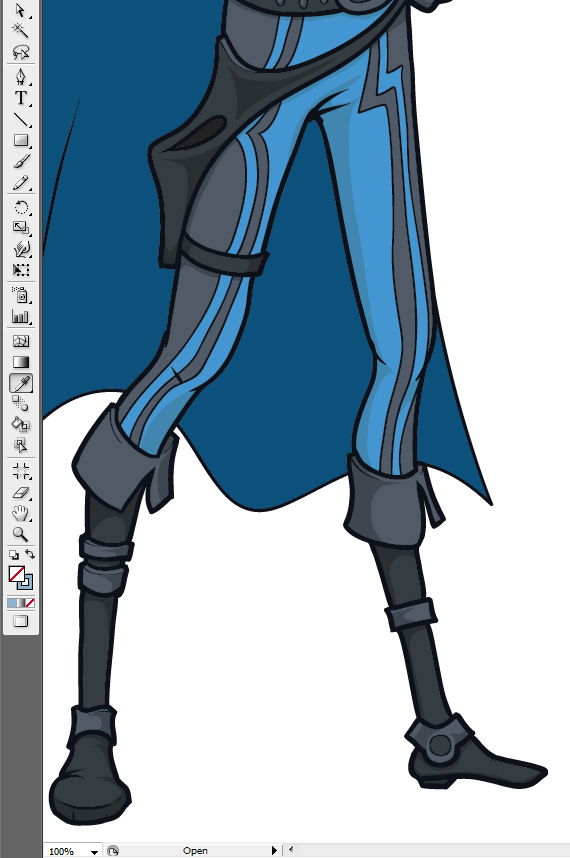
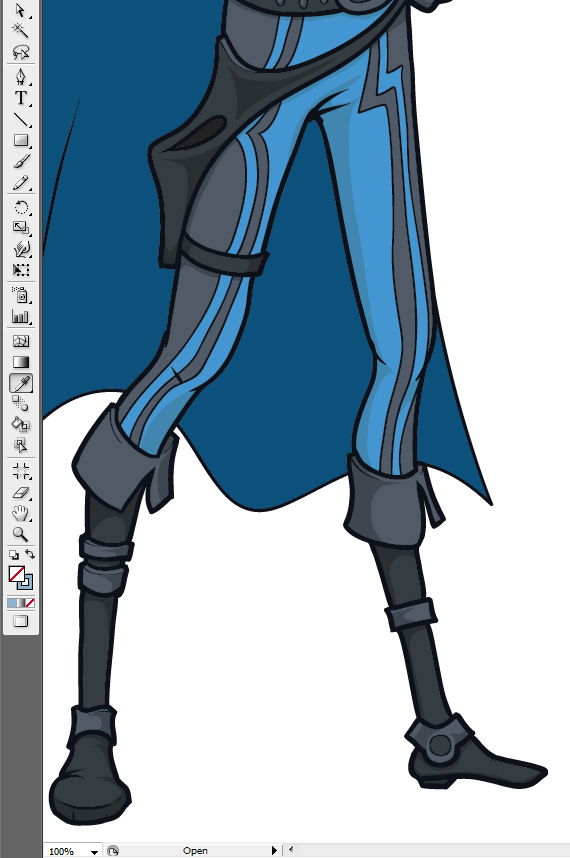
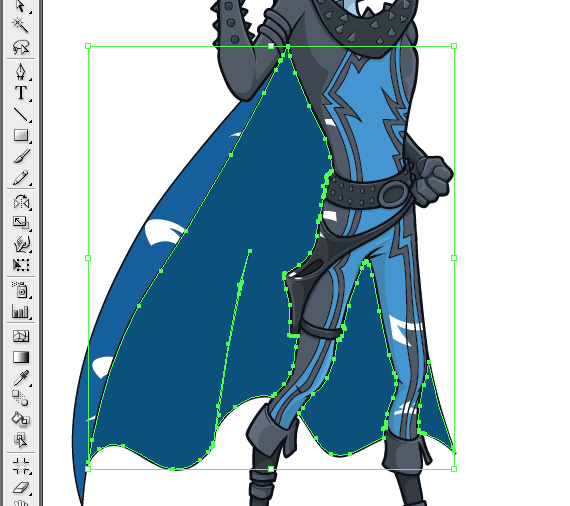
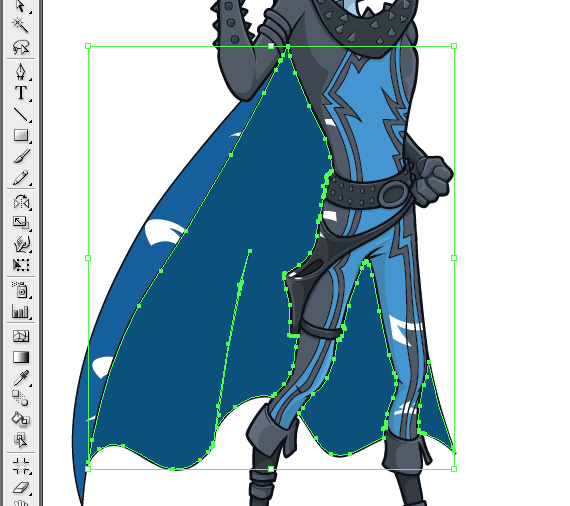
STEP 13: Use Direct Selection Tool
Grab the Direct Selection Tool (A), select the inner side of the cape and hit CTRL+C > CTRL+F to paste a copy above it.






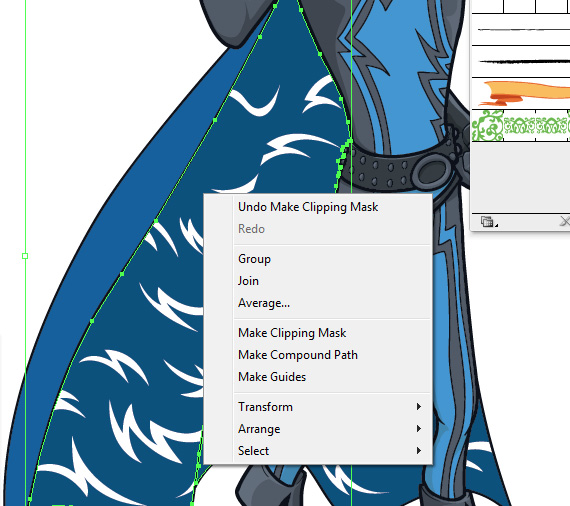
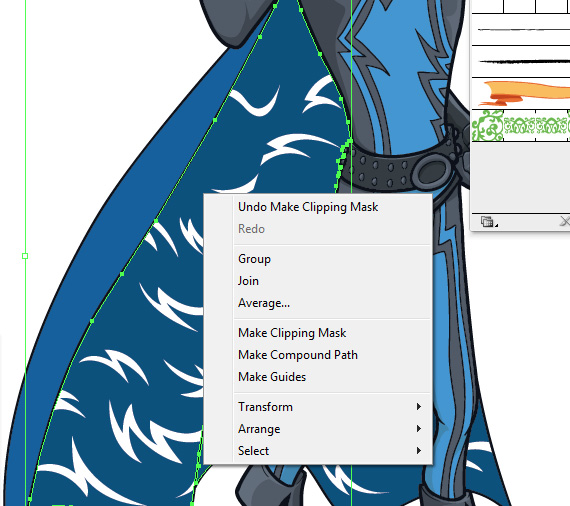
STEP 14: Make clipping mask
Hit CTRL+SHIFT+] öne getirmek için, ADIM 12’de oluşturulan şekilleri (çoklu seçim için SHIFT tuşunu basılı tutun) ve kopyalanan pelerini seçin ve sağ tıklayın > Kırpma Maskesi Yap.




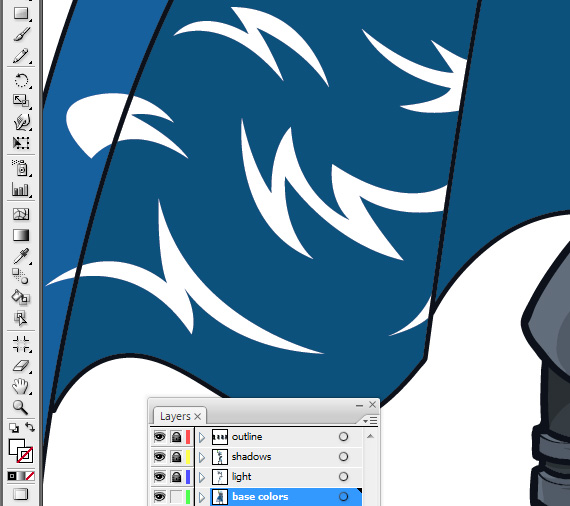
Megamind Nasıl Çizilir – ADIM 15: Şekilleri daha hafif hale getirin
Bu grup hala seçiliyken, Yol Bulucu penceresinde (Pencere > Yol Bulucu) “Birleştir”e basın. Şimşek şekillerini yeniden renklendirmek için Doğrudan Seçim Aracını (A) tutun: her birini seçin ve burun renginde Damlalık Aracını (I) kullanın, ardından Dolguya çift tıklayın ve onu daha açık hale getirin.




Tamamlamak! Umarım Illustrator’da Megamind’ın nasıl çizileceğini öğrenmişsinizdir.


Kaynak dosyayı aşağıdan indirin.
[download id=”171″]
Bu gönderiyi beğendiniz mi? Daha fazlasına göz atın grafik tasarım fikirleri burada.